
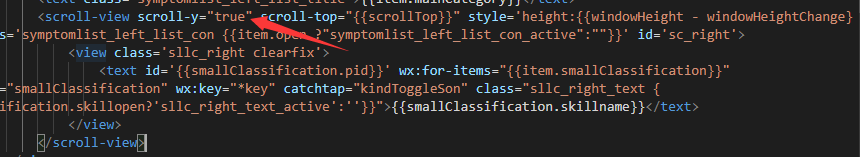
当设置了scroll-y为true之后,纵向是没有问题的,会出现滚动条.
Android上一切都是那么的祥和,
ios上你会发现如果你scroll-view里面的东西超过横向的宽度时,就会隐藏了.
也就是说ios上横向也会默认来一个overflow:hidden:
解决方法是可以把scroll-view换成view标签,设一个overflow-y:scroll;即可解决
本文共 238 字,大约阅读时间需要 1 分钟。

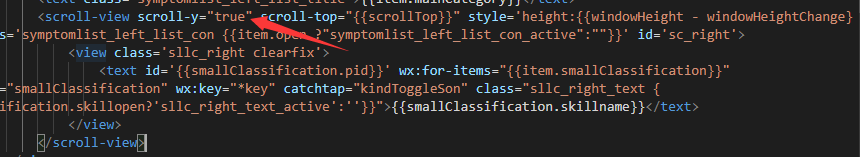
当设置了scroll-y为true之后,纵向是没有问题的,会出现滚动条.
Android上一切都是那么的祥和,
ios上你会发现如果你scroll-view里面的东西超过横向的宽度时,就会隐藏了.
也就是说ios上横向也会默认来一个overflow:hidden:
解决方法是可以把scroll-view换成view标签,设一个overflow-y:scroll;即可解决
转载于:https://www.cnblogs.com/bbqq1314/p/9761460.html